免費(fèi)學(xué)習(xí)課堂
- 免費(fèi)推廣知識
- 競價推廣知識
- 新媒體營銷知識
- 網(wǎng)站運(yùn)營知識
- 網(wǎng)站設(shè)計知識
- 網(wǎng)站建設(shè)知識
- Web前端知識
- 軟文營銷知識
- 網(wǎng)站策劃知識
- 整合營銷
推薦文章
-
你知道外部css樣式嗎?
來源:北京匯仁智杰科技有限公司 時間:2016-04-26 點(diǎn)擊:321 次我想,每一個做web前端的人都會遇到和小編一樣的問題,就是在學(xué)習(xí)html的時候都會遇到這樣的代碼:link href=main.cssrel=stylesheettype=text/css /在學(xué)習(xí)網(wǎng)站制作中我們也經(jīng)常會看到這樣的代碼… -
web前端知識——Bootstrap關(guān)于表格/表單/圖片學(xué)習(xí)筆記
來源:北京匯仁智杰科技有限公司 時間:2016-04-22 點(diǎn)擊:263 次做為碼農(nóng)的我們在實(shí)現(xiàn)一個頁面的效果的時候,我很會經(jīng)常遇到類似表格、表單的問題。那么我們該如何實(shí)現(xiàn)呢?今天匯仁智杰小編就和大家分享下Bootstrap關(guān)于表格/表單/圖片學(xué)習(xí)筆記… -
為什么a標(biāo)簽中使用img后的高度多了幾個像素?
來源:北京匯仁智杰科技有限公司 時間:2016-04-20 點(diǎn)擊:299 次我想,做前端的技術(shù)人員肯定也遇到過和小編一樣的問題,那就是為什么a標(biāo)簽中使用img后的高度多了幾個像素?這幾天小編整理了幾種解決辦法,希望對遇到同樣問題的你有所幫助。… -
教你如何不使用border-radius,就能實(shí)現(xiàn)一個可復(fù)用的高度和寬度都自適應(yīng)的圓角
來源:北京匯仁智杰科技有限公司 時間:2016-04-15 點(diǎn)擊:296 次在我們寫樣式的時候經(jīng)常遇到這個樣式這樣,下一個有相同的樣式的時候,不能同時控制的情況,這樣的情況經(jīng)常出現(xiàn),那么今天匯仁智杰小編就教你如何不使用border-radius,就能實(shí)現(xiàn)一… -
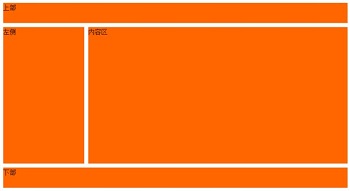
如何用css實(shí)現(xiàn)一個左側(cè)定寬,右側(cè)自適應(yīng)兩列布局
來源:北京匯仁智杰科技有限公司 時間:2016-04-15 點(diǎn)擊:338 次今天和大家分享的是,用css實(shí)現(xiàn)一個左側(cè)定寬,右側(cè)自適應(yīng)兩列布局,內(nèi)容如下,代碼可直接復(fù)制使用。希望對你有所幫助。 html代碼: div class=left固定寬度區(qū)/div div class=right自適應(yīng)寬度…